关于flex布局
作者 by nkdns / 2022-10-07 / 1 评论 / 1761 个足迹
了解flex:
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 +
float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。因此在2009年,W3C提出了一种新的方案——Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
*任何一个容器都可以指定为Flex布局。
.box{
display: flex;
}
行内元素也可以使用Flex布局。
.box{
display: inline-flex;
}
*Webkit内核的浏览器,必须加上-webkit前缀。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
当设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。 flex定义在父亲身上,控制的是子元素
属性:
父级元素属性:
- flex-direction:设置主轴的方向
- justify-content:设置主轴上的子元素排列方式
- flex-wrap:设置子元素是否换行
- align-items:设置侧轴上的子元素排列方式(单行)
- align-content:设置侧轴上的子元素的排列方式(多行)
- flex-flow:复合属性,相当于同时设置了flex-direction和flex-wrap
子级元素属性:
- flex:子项目占的份数是flex-grow、flex-shrink、flex-basis的缩写
- align-self:控制子项自己在侧轴的排列方式
- order:定义子项的排列顺序(前后顺序)
- flex-grow:定义项目的放大比例
- flex-shrink:定义了项目的缩小比例
- flex-basis:定义了在分配多余空间之前,项目占据的主轴空间(main size)
属性释意:
父级元素属性:
一、flex-direction :设置主轴的方向
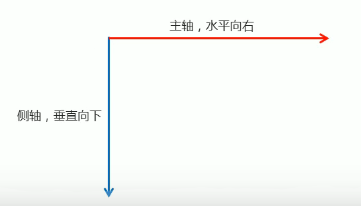
1.主轴与侧轴:
在flex布局中,分主轴与侧轴两个方向,同样的叫法有:行和列、x轴和y轴
- 默认主轴方向是x轴方向,水平向右
- 默认侧轴方向是y轴方向,水平向下
2.属性值
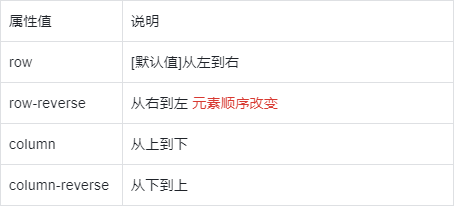
- flex-direction属性决定主轴的方向(即项目的排列方向)
- 注意∶主轴和侧轴是会变化的,就看flex-direction设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的。

二、justify-content :设置主轴上的子元素排列方式
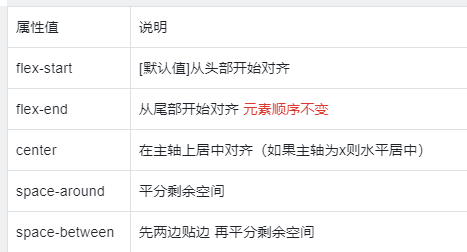
- justify-content属性定义了项目在主轴上的对齐方式
- 注意:使用这个属性之前一定要确定好主轴是哪个

三、flex-wrap∶设置子元素是否换行
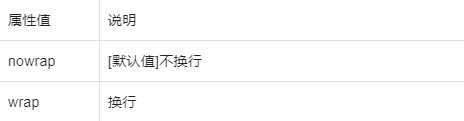
- 默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,flex布局中默认是不换行的,因此当元素排不下的时候会缩小子元素的宽度。

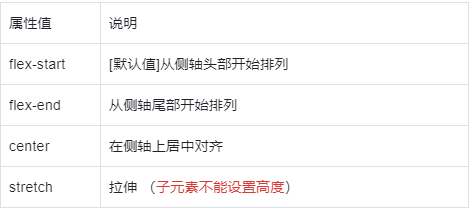
四、align-items :设置侧轴上的子元素排列方式(单行)
- 该属性是控制子项在侧轴(默认是y轴)上的排列方式在子项为单项的时候使用

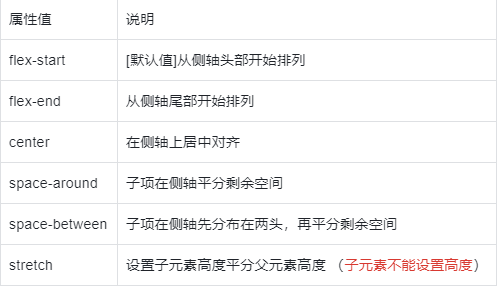
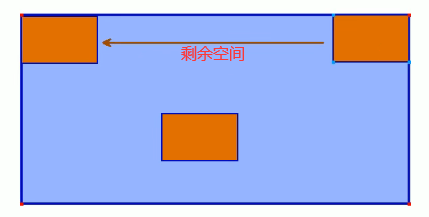
五、align-content :设置侧轴上的子元素的排列方式(多行)
- 设置子项在侧轴上的排列方式并且只能用于子项出现换行的情况(多行),在单行下是没有效果的。

六、flex-flow :复合属性,相当于同时设置了flex-direction和flex-wrap
flex-flow属性是flex-direction和flex-wrap属性的复合属性
flex-flow:row wrap;
/*设置主轴为x轴,并自动换行*/
子级元素属性:
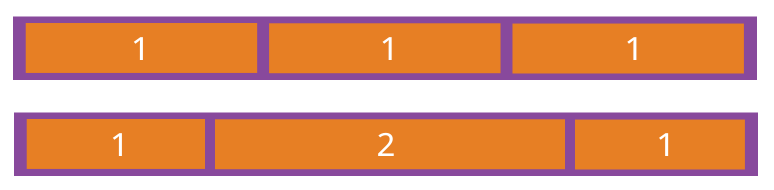
一、flex属性-子项目占的份数:
- flex属性定义子项目分配 剩余空间,用flex来表示占多少份数。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
.item {
flex: <'flex-grow'> <'flex-shrink'> <'flex-basis'>;/*两个快捷值:auto (1 1 auto) 和 none (0 0 auto)*/}

.item {
display: flex;
height: 150px;
margin: 0 auto;
padding: 0;
}
/*在有item样式的父级元素下创建3个div标签,并分别设置样式*/
.item div:ntu-child(1){
width: 100px;
}
.item div:ntu-child(2){
flex: 1;/*将标签1、3瓜分剩下的空间分成一份给标签2*/
}
.item div:ntu-child(3){
width: 100px;
}
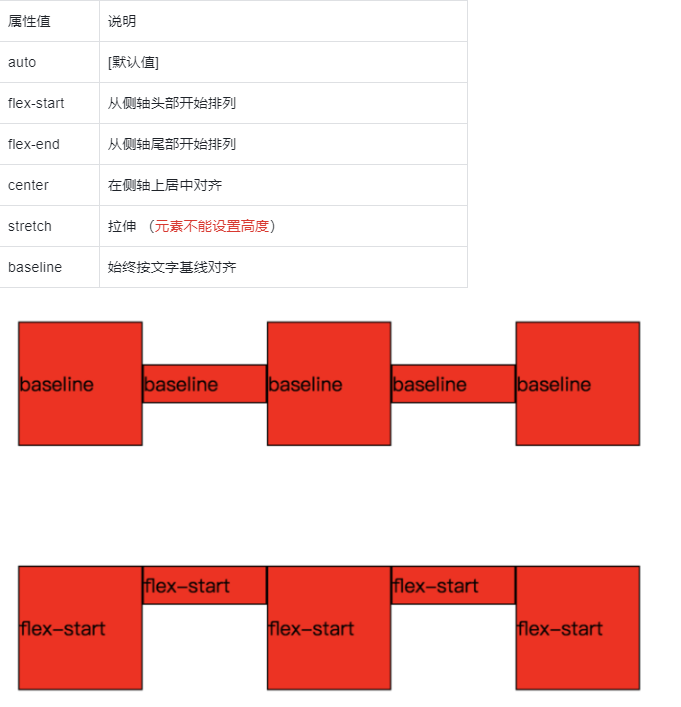
二、align-self:控制子项自己在侧轴的排列方式
- align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
- 默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于 align-items: stretch; 。

三、order:控制子项的排列顺序(前后顺序)
- 数值越小,排列越靠前,默认为0
注意:和z-index术一样
.item {
order: <integer>;}
四、flex-grow:控制项目的放大比例
定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大
.item {
flex-grow: <number>; /* default 0 */}
- 如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍

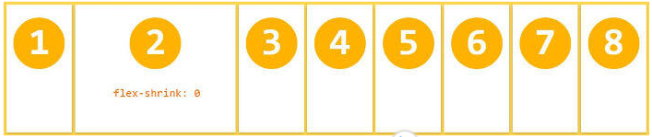
五、flex-shrink:控制项目的缩小比例
- flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink:; / default 1 /
} - 如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
- 负值对该属性无效

六、flex-basis:控制项目分配空间前占据的主轴空间
- flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)
- 浏览器根据这个属性,计算主轴是否有多余空间
它的默认值为auto,即项目的本来大小
.item {
flex-basis: <length> | auto; /* default auto */}
- 它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
评论 1 条